Day6-6基礎セッション
デザインパターンを定義しよう!アプリ・WEB・チラシデザインの違いを学ぶ-
多様なメディアでのデザインパターンを理解し、最適な表現を選ぶ力を身につけよう
テーマの概要
デザインは、メディアや用途によって異なる「パターン」を持ち、それぞれの目的やユーザー行動に最適化されています。本トレーニングでは、アプリ、WEB、チラシの各デザインにおける違いを学び、各メディアに最適なデザインパターンを定義する方法を探ります。これにより、参加者は異なるデザイン環境に応じて効果的なデザインを作成できるようになります。
テーマについて学ぶ目的
デザインパターンとは、繰り返し使われるデザイン上の解決策のことです。アプリやWEB、チラシのデザインはそれぞれ異なるユーザー体験を提供し、デザインパターンもメディアに応じて変化します。例えば、アプリでは直感的な操作性が重視され、WEBでは視覚的な階層構造が重要になります。一方でチラシは、一度の閲覧でインパクトを与える視覚的魅力が求められます。このセッションでは、これらのデザインパターンを比較し、どのように最適化していくかを学びます。
目的
- 各メディアに適したデザインパターンの理解を深める
- アプリ、WEB、チラシの違いを把握し、実際のプロジェクトで活用できるデザイン力を養う
- デザインの目的やユーザー体験に応じたパターンの選び方を学ぶ

実践トレーニングの流れ
セッション1: アプリデザインのパターン
概要
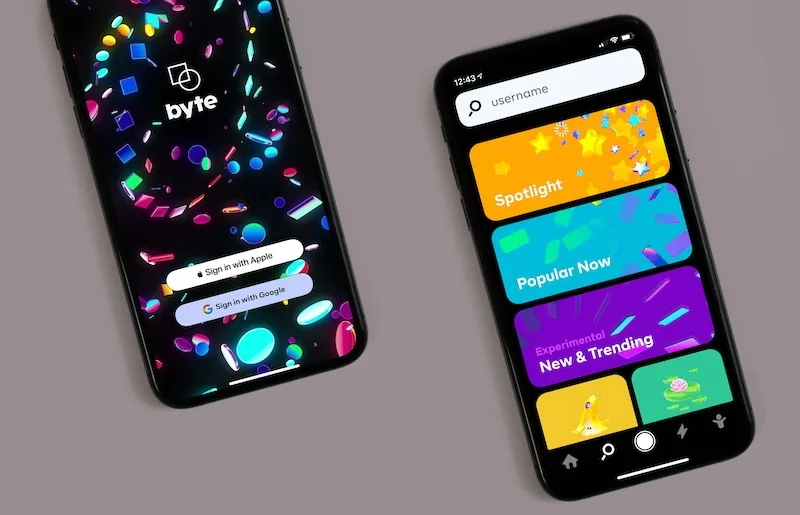
アプリデザインでは、ユーザーがスムーズに操作できる「UI/UXデザイン」が鍵です。直感的な操作性、ボタンやナビゲーションの配置が重要な役割を果たします。
目的
ユーザーの操作を簡便化し、快適な使用感を与えるデザインパターンを理解する。
アクションステップ
- 代表的なアプリのUI/UXデザインを分析(例: スターバックスアプリ)
- ユーザーフローに基づいたボタン配置の最適化をシミュレーション
課題
「アプリデザインで重要な要素は何か」を考え、シンプルで直感的なデザインのコンセプトを作成する。
セッション2: WEBデザインのパターン
概要
WEBサイトでは、情報の階層化とナビゲーションのしやすさがユーザー体験の質を左右します。見出しやグリッドシステムを使った視覚的階層構造が鍵となります。
目的
視覚的に情報が整理され、ユーザーが目的の情報に素早くたどり着けるデザインを学ぶ。
アクションステップ
- 主要なWEBサイトの情報階層を分析(例: Amazonの製品ページ)
- 情報の整理やユーザーナビゲーションを考えたデザインを構築
課題
「情報量が多いページでもユーザーが迷わないような構造」を考え、モックアップを作成する。
セッション3: チラシデザインのパターン
概要
チラシデザインでは、一目で伝わる強いビジュアルと短いテキストが必要です。限られたスペースで伝えたいメッセージを最大限に伝えるためのバランス感覚が重要になります。
目的
視覚的インパクトを強くし、情報を効果的に伝えるためのレイアウトと配色の考え方を学ぶ。
アクションステップ
- インパクトのあるビジュアルを取り入れたデザイン事例を分析(例: Nikeの広告チラシ)
- 限られたスペースで効果的にメッセージを伝える方法を模索
課題
「1秒で伝わるキャッチコピーとデザイン」を考え、具体的なレイアウトを作成する。
グループワーク
「同じプロダクトをアプリ、WEB、チラシでどう表現するか」
グループでそれぞれのメディアにおけるデザインコンセプトを考え、どのようにユーザーへメッセージを届けるべきかディスカッションします。最終的に、各メディアごとに異なるデザインパターンを定義し、共有します。
ディスカッションのポイント
- 各メディアの特徴に合わせたデザインの違いをどう表現するか
- 同じ内容をどのように異なる手法でユーザーに伝えるか
- 効果的な要素(色、フォント、レイアウトなど)の違い
グループワークのディスカッション課題
グループディスカッションの課題
「異なるメディアで同じプロダクトをどのように表現するか」
1つの製品やサービスをテーマに、各メディア(アプリ、WEB、チラシ)でそれぞれ異なるデザインアプローチを考えます。次のポイントに沿って議論を進めます。
課題例1
- プロダクト: 新発売のスポーツシューズ
- アプリ: 商品を購入するアプリでは、ユーザーがシューズのサイズやカラーを簡単に選択できる直感的なUIを提供。ターゲット層に応じたカスタマイズオプションも強調する。
- WEB: 詳細な商品情報、レビュー、スペックを視覚的に整理し、情報を簡単に比較できるデザインを作成。ナビゲーションで関連商品の提案を行い、購入への動線を強化。
- チラシ: シューズの特徴や価格をシンプルに伝える。ビジュアルを中心にインパクトのあるデザインで、「今だけの限定価格」や「試着キャンペーン」などのオファーを強調。
課題例2
- プロダクト: カフェの新メニュー
- アプリ: クーポンや特典がすぐに見つかり、注文が簡単にできる設計。画像や動画でメニューの魅力を視覚的に伝える。
- WEB: カフェの歴史やこだわりの素材、メニューに関する詳細情報を視覚的に整理し、顧客の期待感を高める。店舗ごとのアクセス情報や予約機能も完備。
- チラシ: メニューのビジュアルを大きく打ち出し、特典やキャンペーンを目立たせる。キャッチコピーを使って新メニューの魅力をシンプルに伝える。
ディスカッションのポイント
- 各メディアで伝えるべきメッセージや視覚表現の違い
- ユーザーの体験をどのようにデザインに反映するか
- それぞれのメディアの特性を最大限に活かす方法
まとめ
このトレーニングでは、アプリ、WEB、チラシそれぞれに適したデザインパターンの違いを学びました。ビジネスのあらゆる場面で、メディアに応じた最適なデザインを選択することが、メッセージの効果を最大化するために重要です。次のステップとしては、より高度なUXデザインや、データに基づいたデザインの最適化手法を学ぶことが推奨されます。
参加者特典
- 自学できるトピック:「ユーザーエクスペリエンスに基づいたデザイン最適化」
- 質問例:「どのメディアでのデザインが最も効果的か、その理由は?」
実践トレーニングのゴール
- 各メディアに応じたデザインパターンを理解し、実際に適用できる力をつける
- アプリ、WEB、チラシの異なるメディア環境におけるデザインの考え方を身につける
- それぞれのデザイン環境におけるユーザー体験を向上させるためのスキルを獲得する
レベルアップ項目(1〜5段階)
- 基礎的なデザイン理論の理解
- 各メディアに応じたデザインパターンの使い分け
- ユーザー行動に基づいたデザインの最適化
- プロジェクトでの実践的なデザイン導入
- データを活用したデザイン効果の検証と改善
穴埋め問題
1. アプリデザインにおける重要な要素の定義
- ユーザーがアプリをスムーズに操作できる要素
[ ] - ボタンの配置や画面遷移で重要なポイント
[ ] - アプリ全体のデザインで一貫性を持たせるために必要な考え方
[ ]
2. WEBデザインの情報構造に関する要素
- 情報を整理し、視覚的に階層化するための手法
[ ] - ユーザーが迷わずに目的の情報にたどり着けるための設計
[ ] - 視覚的に優先度を持たせ、重要な情報を強調する要素
[ ]
3. チラシデザインにおける重要な要素の定義
- 一目でユーザーの注意を引くためのビジュアル要素
[ ] - 限られたスペースでメッセージを効果的に伝える方法
[ ] - 読みやすさと視覚的なバランスを保つために必要な要素
[ ]
穴埋め問題の解答例
1. アプリデザインにおける重要な要素
- ユーザーがアプリをスムーズに操作できる要素
- 直感的な操作性
- ボタンの配置や画面遷移で重要なポイント
- ユーザビリティ
- アプリ全体のデザインで一貫性を持たせるために必要な考え方
- デザインの一貫性
2. WEBデザインの情報構造に関する要素
- 情報を整理し、視覚的に階層化するための手法
- グリッドシステム
- ユーザーが迷わずに目的の情報にたどり着けるための設計
- ナビゲーションの明確化
- 視覚的に優先度を持たせ、重要な情報を強調する要素
- 視覚的ヒエラルキー
3. チラシデザインにおける重要な要素
- 一目でユーザーの注意を引くためのビジュアル要素
- インパクトのあるビジュアル
- 限られたスペースでメッセージを効果的に伝える方法
- キャッチコピー
- 読みやすさと視覚的なバランスを保つために必要な要素
- 余白の使い方
ワークショップの最終ゴール
参加者は、このワークショップを通じてリードナーチャリングの重要性を理解し、具体的な戦略を自社で設計・実施できる能力を高めます。これにより、顧客との関係を深め、ブランドの成長と長期的なビジネス成功を実現することができます。

1. 顧客のインサイトの定義
1. ターゲット顧客の特定
顧客セグメントに関する属性基本情報
| 年齢 | [ ] |
|---|---|
| 性別 | [ ] |
| 居住エリア | [ ] |
| 職業 | [ ] |
| 就業エリア | [ ] |
| 解決したい課題 | [ ] |
顧客の課題とニーズとインサイトの特定
| 1.課題 | 2.ニーズ | 3.インサイト |
|---|---|---|
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
顧客の行動パターンと動機の分析
| 自社ブランド選択の動機 | [ ] | [ ] | [ ] | [ ] |
|---|---|---|---|---|
| 自社ブランド購買動機 | [ ] | [ ] | [ ] | [ ] |
| 購買行動の特徴 | [ ] | [ ] | [ ] | [ ] |
| 顧客の価値観 | [ ] | [ ] | [ ] | [ ] |
2. 競合の定義
1. 競合の特定
主要競合の強みと弱み
| 1.競合 | 2.強み | 3.弱み |
|---|---|---|
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
2. 競合のポジションと戦略の理解
| 1.競合 | 2.ポジション | 3.戦略 |
|---|---|---|
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
3. 自社の強みからコンセプトを定義
自社の強み価値提案差別化ポイントの特定
| 1.強み | 2.強みからの価値提案 | 3.差別化ポイント |
|---|---|---|
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
| [ ] | [ ] | [ ] |
コンセプト定義
顧客インサイト基点で自社ブランドが定義するコンセプトは [ ] です。
4. ブランドストーリーと製品コンセプトの策定
1. ブランドのミッションとビジョンの確認
ブランドのミッションは [ ] です。
ブランドのビジョンは [ ] です。
ブランドのビジョンから定義するコンセプトは [ ] です。
2. ブランドストーリーの構築
自社ブランドの存在背景は [ ] です。
自社ブランドは [ ] の価値観を持っています。
自社ブランドは顧客に、 [ ] の体験を提供します。
3. 製品コンセプトの策定
自社ブランドの製品の格となるアイデアは [ ] です。
自社ブランド製品は [ ] の価値を提供します。
自社ブランドの製品は顧客の、 [ ] の問題を解決します。
5. コンセプトとメッセージ
1. コンセプトを反映したマーケティングメッセージの策定
チラシや紙媒体、デジタル領域で利用するメッセージのキャッチコピーは [ ] です。
チラシや紙媒体、デジタル領域で利用するメッセージのキャッチコピーの説明は [ ] です。
これらの詳細なステップを順に実行することで、顧客インサイトを深く理解し、自社の強みを活かした差別化ポイントを明確にします。ブランドストーリーと製品コンセプトを一貫性を持って構築し、ターゲット顧客に対して効果的に価値を提供するためのマーケティング戦略の基盤を築くことが可能になります。
足りないデータの整理
上記全て入力ができなかった場合は、下記のような理由が挙げられます。データ取得環境をまずは整えましょう。
□データを保有できていない
□データが取得できていない
□データを取得する環境が整っていない
□データは取得できていても利用できていない
マーケティング、ブランディング、戦略立案のご相談
株式会社SHISEILABOでは、新規事業開発や既存事業のマーケティング戦略立案、ブランディングなど事業を行っています。また1on1などで実施するトレーニングの機会を提供しています。個別に対応しています。